Giriş
Yeni bir şey söylemeyeceğim, ama sadece ASP.NET MVC 4’teki yeni özelliklerden birini paylaşacağım “Bundling and Minification”.
Başlamadan önce, Bundling and Minification Javascript ve Css dosyaları üzerinde kısa bir not verelim.
Bundling: ASP.NET içerisine “bundle” sayesinde birden fazla CSS ve JavaScript dosyasının kolaylıkla daha az HTTP istek göndererek kombine edilmesini sağlayacak bir özellik eklendi. Bu işlem daha az dosya ile tarayıcıdaki talebi azaltarak sonuç için geçen süreyi kısaltacaktır.
Minification: Gereksiz boşlukların, koddaki satır sonu ve yorum satırlarının kaldırılması yükleme sürelerinin iyileştirilmesi için bir süreçtir.
Background
Temelde bir geliştirici modülerlik, okunabilirlik ve kod bakımı için birden fazla Javascript ve Css dosyaları kullanır. Fakat bazı durumlarda bu web sitesinin genel performansının düşmesine yol açar. Çünkü çoklu Javascript ve Css dosyaları web sayfalarının yüklenmesi için bir tarayıcıda birden fazla istek gerektirir bu da performansın düşmesine yol açar.
Gerçek zamanlı olarak, hemen hemen her web sitesi kendi yükleme sürelerini geliştirmekte minification tekniğini kullanır, fakat bundlings sık kullanılmaz çünkü her sayfa dosyaları için farklı ayarlar gereklidir ve uygulamada bunu kolaylaştıracak kadar destek olmaz.
Bundling and Minification ASP.NET MVC 4
ASP.NET MVC 4 – Microsoft Bundling ve NuGet paket olarak yeni ASP.NET MVC 4 uygulama şablonu ile birlikte varsayılan olarak Bundling ve Minification için yüklenir, Microsoft.Web.Optimization (Namespace: System.Web.Optimization) sağlar. Bu uygulama anında dosyaları küçültmek ve paketlemek için olanak sağlar.
Burada MVC 4 uygulamasında Bundling ve Minification’un nasıl uygulanacağını göreceksiniz.
Demo olarak, sitelerin performansını ölçmek için Javascript dosyaları (JS-File-1.js, JS-File-2.js, JS-File-3.js and JS-File-4.js) kullanacağım.
Başlamak için, yeni bir ASP.NET MVC 4 Web uygulaması oluşturun.

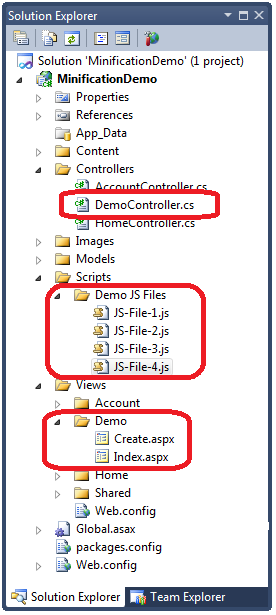
Sonra yeni bir controller (DemoController) oluşturun. Gerçek zamanlı olarak her web sitesi her sayfa için farklı Javascript ve Css dosyası gerektirir, bu yüzden DemoController için iki adet yeni view oluşturun (Index.aspx ve Create.aspx).
• Index.aspx JS-File-1.js, JS-File-2.js dosyalarını kullanacak.
• Create.aspx JS-File-3.js, JS-File-4.js dosyalarını kullanacak.

Bundling ve Minification tekniğini uygulamaya başlamadan önce, ilk olarak firebug kullanarak web sayfasının gerçek performasını inceleyin.
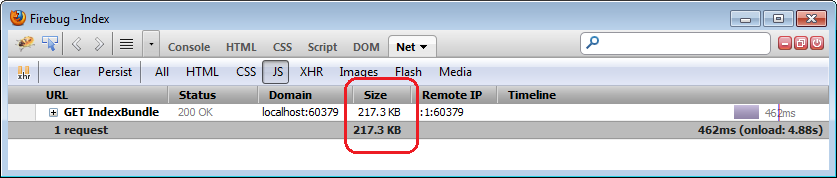
Index.aspx

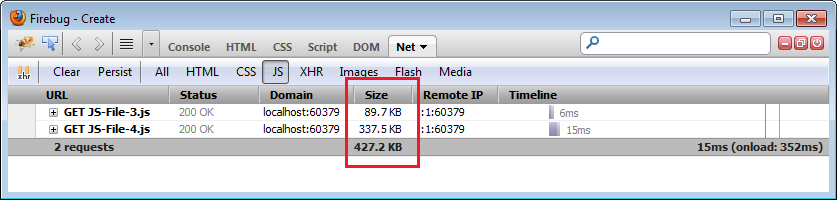
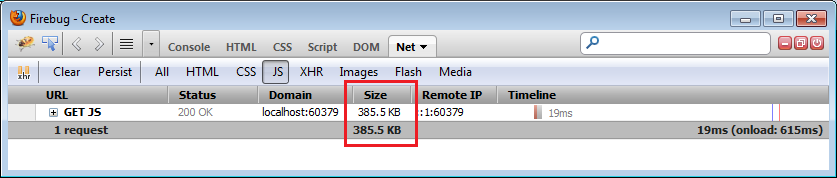
Create.aspx

Burada Index.aspx iki tarayıcı isteği (JS-File-1.js, JS-File-2.js) yapılmış ve yanıt boyutunu 409.9 KB, Create.aspx iki tarayıcı isteği (JS-File-3.js, JS-File-4.js) yapılmış ve yanıt boyutunu 427.2 KB olarak görebilirsiniz.
Varsayılan olarak bundling işlemini ve Application_Start olaylarını etkinleştirmek için, global.asax.cs dosyasını açın ve aşağıdaki satırları yazın.
BundleTable.Bundles.EnableDefaultBundles(); Create Default Bundle (Standart Paket Oluşturma)
Varsayılan paketi etkinleştirmek için sayfanızdaki Javascript ve Css referanslarını kaldırın ve paket yoluna başvurmak için aşağıdaki satırı ekleyin.
<script src=”<%: Url.Content(“~/Scripts/Demo JS Files/JS”) %>” type=”text/javascript”></script>
Ama buradaki sorun varsayılan olarak bundling tarayıcı istekleri sırasında bu klasördeki tüm dosyaları indirecektir.
Index.aspx

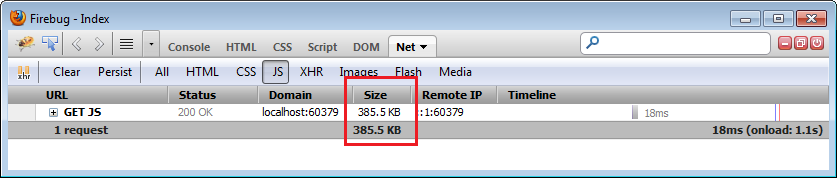
Create.aspx

Yukarıdaki resimde Index.aspx JS-File-1.js, JS-File-2.js ve Create.aspx JS-File-3.js, JS-File-4.js dosyalarını gerektirir, ancak varsayılan Minification tekniği gerektirdiğini gösterir, minify ve bundles tüm o klasördeki dosyaları gerektirir. Bu tür sorunu aşmak için özel paket tanıtıldı.
Create Custom Bundle (Özel Paket Oluşturma)
Microsoft.Web.Optimization ile gelen Bundle sınıfı özel paketler oluşturmak için kullanılır. Özel paket oluşturmak için Javascript veya Css türünden hangisi aracılığıyla dönüştürmek için sanal yolu belirterek Bundle sınıf nesnesi oluşturmanız gerekir.
Bizim senaryomuzda bundle için iki set gerekir, biri Index.aspx için ve diğeri Create.aspx için, böylece iki bundle içinde Application_Start olayı oluşturduk.
Bundle indexBundle = new Bundle("~/IndexBundle", typeof(JsMinify));
indexBundle.AddFile("~/Scripts/Demo JS Files/JS-File-1.js");
indexBundle.AddFile("~/Scripts/Demo JS Files/JS-File-2.js");
BundleTable.Bundles.Add(indexBundle);
Bundle createBundle = new Bundle("~/CreateBundle", typeof(JsMinify));
createBundle.AddFile("~/Scripts/Demo JS Files/JS-File-3.js");
createBundle.AddFile("~/Scripts/Demo JS Files/JS-File-4.js");
BundleTable.Bundles.Add(createBundle);Ayrıca aşağıdaki kod ilgili görünümünde ifade vermek için kullanılır.
<script src="<%: Url.Content("~/CreateBundle") %>" type="text/javascript"></script> Şimdi bir kez daha web sitenizi çalıştırın (Index.aspx, Create.aspx) ve performansını inceleyin.
Index.aspx

Create.aspx

Şimdi yukarıdaki resme bakın, Index.aspx bir tarayıcı isteği ile sadece 217.3 KB. Daha önce 409.9 KB’dı.
Aynı şekilde, Create.aspx bir tarayıcı isteği ile sadece 168.2 KB. Daha önce 427.2 KB’dı.
İpuçları
ASP.NET MVC 4 projesinde, _Layout.cshtml dosyasında dosyanın baş kısmında Css, Javascript dosyalarının yolu referans olarak ise System.Web.Optimization ve BundleTable.Bundles olacaktır.
in English: http://www.codeproject.com/Tips/389545/ASP-NET-MVC4-Bundling-and-Minification