
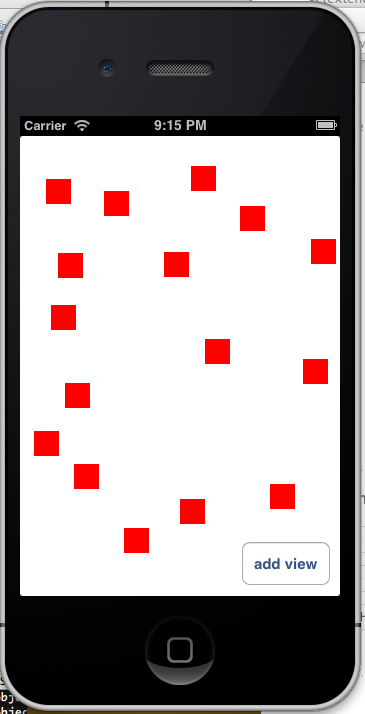
Coloque o código em um arquivo de aplicativo em branco.
// Criar janela principal – App.js
var mainWindow = Ti.UI.createWindow ({
backgroundColor: ‘white’
});
// Função para criar visualizações que podem ser arrastadas e soltas!
function createView () {
var self = Ti.UI.createView ({
backgroundColor: ‘red’,
height: ’25dp’,
width: ’25dp’
}); // Fim da função createView
self.addEventListener (‘touchmove’, function (e) {
var convertedPoint = self.convertPointToView ({x: ex, y: ey}, mainWindow);
Ti.API.info (convertedPoint);
self.center = convertedPoint;
}) ; // Exibir Listener de Eventos
retornar a si mesmo; // Retorna a visão como um construtor
};
// Botão para adicionar visualização
var btn = Ti.UI.createButton ({
title: ‘adicionar visualização’,
inferior: 10,
direita: 10
});
// Listener de evento de botão
btn.addEventListener (‘click’, function () {
var view = new createView;
mainWindow.add (view);
}); // Ouvinte de evento de fim de botão
mainWindow.add (btn); // Adicione o btn à janela principal
mainWindow.open (); // Abra a janela principal