Ainda me lembro do dia em que descobri que existe um console JavaScript onde eu poderia exibir mensagens! Foi um alívio não ter alertmais mensagens ou usar um elemento DOM para exibi-las.
Mas, o que eu não sabia naquela época era que existem diferentes maneiras de exibir mensagens no console, além do log()método bem conhecido .
Vou apresentar os diferentes tipos de mensagens que podemos usar em cada navegador principal, com foco em suas diferenças visuais :
Na maioria dos navegadores, há cinco métodos diferentes para denominar mensagens: log(), info(), debug(), warn(), e error(). O log()método é o padrão em todos eles, possuindo o estilo mais simples.
As capturas de tela são o resultado do seguinte script que executo em todos os navegadores (bem, exceto no IE, mas chegaremos lá):
console.log('console.log');
console.info('console.info');
console.debug('console.debug');
console.warn('console.warn');
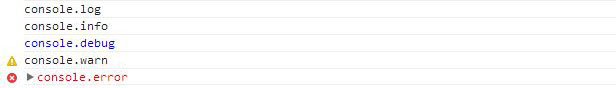
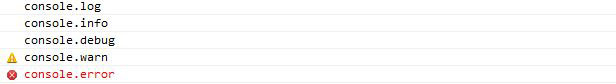
console.error('console.error');No Chrome , o info()método é o mesmo que log(); o debug()método exibe as mensagens com uma cor azul; o warn()método adiciona um sinal de aviso na frente da mensagem; e o error()método adiciona um sinal de erro na frente da mensagem e altera a cor do texto para vermelho (também inclui um rastreamento de pilha de onde o método foi chamado, mas agora estamos nos afastando para a discussão visual).
Aqui está uma captura de tela do resultado do script no Chrome 29:

Antes de passar para o próximo navegador, o Chrome também nos permite estilizar o resultado do texto de cada um dos métodos acima, substituindo o estilo padrão, usando o especificador de formato, da seguinte maneira:%c
console.log('%cThis text will now be blue and large', 'color: blue; font-size: x-large');
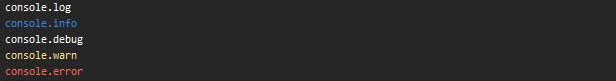
Continuando, no Opera , e os métodos são iguais, o texto do método é azul, o texto do método é laranja-amarelo (ou algo parecido) e o texto do método é vermelho. Não existem ícones.log()debug()info()warn()error()
Aqui está uma captura de tela do resultado do script no Opera 12:

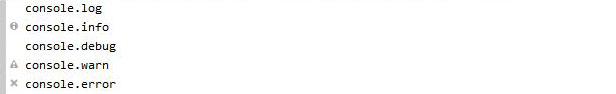
No Firefox , todos eles (nota que, embora ele está trabalhando, o método é obsoleto) têm a mesma cor do texto, mas , e métodos têm os seus próprios ícones individuais.debug()info()warn()error()
Aqui está uma captura de tela do resultado do script no Firefox 21:

Se você estiver usando o Internet Explorer 10 , não use o método, pois ele travará seu script. O resto deles tem cores e ícones diferentes.debug()
Aqui está uma captura de tela do resultado do script (sem ) no Internet Explorer 10:debug()

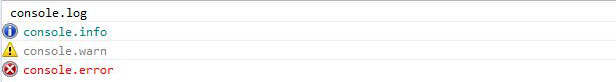
Por fim, no Safari , todos, exceto o método, têm a mesma cor (preto) e apenas os métodos e incluem ícones.error()warn()error()
Aqui está uma captura de tela do resultado do script no Safari 5:

O console tem mais poder do que apenas mensagens personalizadas . Eu recomendo fortemente a leitura da documentação do seu navegador preferido sobre a API do console, para descobrir mais.
Aqui está uma lista de links para a documentação de cada navegador: