Portanto, temos nosso aplicativo para dominar o mundo e controlar nossas máquinas, que são, na verdade, entradas de banco de dados.
O aplicativo é de código aberto no github
Até agora, fizemos algumas configurações iniciais na parte 1
e fez um controlador e um serviço na parte 2
Desdobramento, desenvolvimento
Agora vamos implantar o que temos usando o serviço de hospedagem gratuita do Firebase
Então, vamos começar com o npm:
$ npm install -g firebase-tools
Legal. feito. Você está indo bem. Agora, vamos passar pelo doloroso processo de implantação:
$ firebase init
----------------------------------------------------
Your Firebase Apps connorleech@gmail.com
----------------------------------------------------
app2takeovertheworld
----------------------------------------------------
Enter the name of the Firebase app you would like to use for hosting
Firebase app: app2takeovertheworld
----------------------------------------------------
Site URL: https://app2takeovertheworld.firebaseapp.com
----------------------------------------------------
Enter the name of your app's public directory.
(usually where you store your index.html file)
Public Directory: (current directory) app
Initializing app into current directory...
Writing firebase.json settings file...
Successfully initialized app
To deploy: firebase deployOk, você sente falta. Confira a demonstração: app2takeovertheworld.firebaseapp.com
firebase initcriará um na raiz do projeto. Especificamos a instância do firebase que estamos usando como back-end do banco de dados e especificamos o diretório porque é onde estão todos os nossos arquivos. Então, como as pessoas boas da linha de comando dizem: e se você for realmente preguiçoso .firebase.jsonapp/firebase deployfirebase open
Nosso aplicativo está em produção sem escrever uma única linha de código de servidor. Uau!
Autenticação usando twitter
Na parte 1 , registramos um aplicativo do Twitter e colocamos as credenciais no firebase.
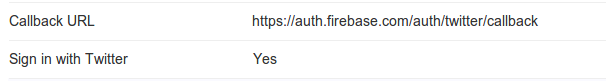
Ok, agora adicione um ‘url de retorno de chamada’ e habilite a funcionalidade Login com Twitter para que nossas configurações sejam semelhantes a:

Existem algumas instruções do Firebase aqui: https://www.firebase.com/docs/security/simple-login-twitter.html (observação: são para usar a biblioteca simples do Firebase javascript, não a biblioteca angularFire. Há uma diferença . A maioria dos métodos são os mesmos, exceto angularFire: ref. $ Login () e retorna uma promessa em vez da biblioteca JS normal que seria ref.login (). Estamos usando angularFire )
Ok, configurações fora do caminho. CÓDIGO!!
Crie um Authserviço:
app.service('Auth', ['$firebaseSimpleLogin', 'FIREBASE_URL',
function($firebaseSimpleLogin, FIREBASE_URL){
var FBRef = new Firebase(FIREBASE_URL)
var auth = null;
return {
init: function() {
return auth = $firebaseSimpleLogin(FBRef);
},
loginWithTwitter: function(cb){
auth.$login('twitter').then(function(user){
if (cb) cb(null, user)
}, cb)
},
logout: function(){
auth.$logout()
}
};
}])Vamos ter authanexado a $rootScopeele para monitorar nosso estado de login, mas ainda não fizemos isso. Verifique, vá para , adicione isto:$rootScope.auth.userapp.js
app.run(['Auth', '$rootScope', function(Auth, $rootScope){
// establish authentication
$rootScope.auth = Auth.init();
}])Então, agora, quando nossa página é carregada, criamos essa authvariável no $rootScope. Se você mostrá-lo na página com: Você verá que é um objeto com uma chave definida como nula.<pre>{{ auth | json }}</pre>user
Ok, vamos fazer essa mágica acontecer. Eu crio uma barra de navegação e um controlador de navegação que tratará da autenticação.
Faça a vista:
<div class="header" ng-controller="NavCtrl">
<ul class="nav nav-pills pull-right">
<li><a ng-href="#">Home</a></li>
<li><a ng-if='!auth.user' ng-click='login()'>Sign in with twitter</a></li>
<li><a ng-if='auth.user' ng-click='logout()'>Logout</a></li>
</ul>
<h3 class="text-muted">appToTakeOverTheWorld</h3>
</div>Isso irá chamar métodos do NavCtrl(ainda não construímos) e também mostrar e ocultar os botões com base em se o usuário está logado. (Quando nosso aplicativo é inicializado pela primeira vez e o serviço Auth é instanciado, a propriedade é ). ( Diversão fato : couros elementos do DOM completamente enquanto e apagá-las com algum CSS)auth.usernullng-ifng-showng-hide
Faça a aparência uau:index.html
<div class="container">
<div ng-include="'views/nav.html'"></div>
<div ng-view=""></div>
</div>e, finalmente, nosso controlador que chamará os métodos do Authserviço e vinculará tudo isso:
app.controller('NavCtrl', ['$scope', 'Auth', function ($scope, Auth) {
$scope.login = function(){
Auth.loginWithTwitter(function(err, user){
if(err) return console.error(err.toString());
console.log('Cool you logged in')
console.log(user)
})
};
$scope.logout = function(){
Auth.logout()
}
}])Nosso aplicativo de controle do mundo agora pode lidar com o login do Twitter. woohoo.
O código-fonte completo no github .
Se você tiver dúvidas, me entre no twitter
Ou confira o Firebase + Angular Google Group . A equipe do Firebase faz um trabalho excelente de monitorar isso e responder a perguntas.