Ver Animations API 1+
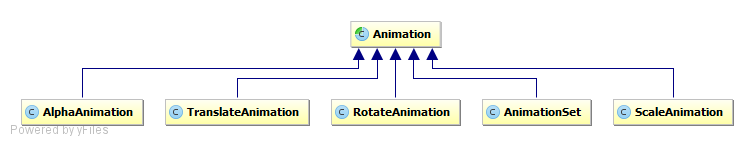
As animações de vista são usadas quando você deseja modificar onde a vista foi desenhada, e não a própria vista.

public void alpha(View view) {
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation.setDuration(1000); // 1 second
view.startAnimation(alphaAnimation);
}
public void rotate(View view) {
RotateAnimation rotateAnimation = new RotateAnimation(90, 180);
rotateAnimation.setDuration(1000); // 1 second
view.startAnimation(rotateAnimation);
}
public void scale(View view) {
ScaleAnimation scaleAnimation = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f);
scaleAnimation.setDuration(1000); // 1 second
view.startAnimation(scaleAnimation);
}
public void translate(View view) {
TranslateAnimation translateAnimation = new TranslateAnimation(0.0f, 100.0f, 0.0f, 100.0f);
translateAnimation.setDuration(1000); // 1 second
view.startAnimation(translateAnimation);
}
public void animationSet(View view) {
ScaleAnimation scaleAnimation = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f);
scaleAnimation.setDuration(1000); // 1 second
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation.setDuration(1000); // 1 second
AnimationSet animationSet = new AnimationSet(true);
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(alphaAnimation);
view.startAnimation(animationSet);
}Se você quiser que a animação aplique sua transformação após o término, use o código a seguir.
Animation.setFillAfter(true);Object Animator API 11+
O sistema do animador de objetos pode animar Views na tela alterando as propriedades reais dos objetos View.
public void rotate (Exibir visualização) {
PropertyValuesHolder rotateY = PropertyValuesHolder.ofFloat(View.ROTATION_Y, 0, 90);
PropertyValuesHolder rotateX = PropertyValuesHolder.ofFloat(View.ROTATION_X, 0, 90);
ObjectAnimator animator = ObjectAnimator.ofPropertyValuesHolder(view, rotateX, rotateY);
animator.setDuration(1000); // 1 second
animator.start();}
public void alpha(View view) {
PropertyValuesHolder alpha = PropertyValuesHolder.ofFloat(View.ALPHA, 0, 1);
ObjectAnimator animator = ObjectAnimator.ofPropertyValuesHolder(view, alpha);
animator.setDuration(1000); // 1 second
animator.start();
}
public void scale(View view) {
PropertyValuesHolder scaleY = PropertyValuesHolder.ofFloat(View.SCALE_Y, 0, 1);
PropertyValuesHolder scaleX = PropertyValuesHolder.ofFloat(View.SCALE_X, 0, 1);
ObjectAnimator animator = ObjectAnimator.ofPropertyValuesHolder(view, scaleY, scaleX);
animator.setDuration(1000); // 1 second
animator.start();
}
public void translate(View view) {
PropertyValuesHolder translateX = PropertyValuesHolder.ofFloat(View.TRANSLATION_X, 0, 100);
PropertyValuesHolder translateY = PropertyValuesHolder.ofFloat(View.TRANSLATION_Y, 0, 100);
ObjectAnimator animator = ObjectAnimator.ofPropertyValuesHolder(view, translateX, translateY);
animator.setDuration(1000); // 1 second
animator.start();
}Property Animator API 12+
Se comporta de forma muito semelhante a um Object Animator, porque modifica os valores reais das propriedades da visualização, mas o código é mais simples e é mais eficiente ao animar muitas propriedades de uma vez.
public void rotate(View view) {
view.animate().rotationX(90).rotationY(90).start();
}
public void alpha(View view) {
view.animate().alpha(0).start();
}
public void scale(View view) {
view.animate().scaleX(0).scaleY(0).start();
}
public void translate(View view) {
view.animate().translationX(100).translationY(100).start;
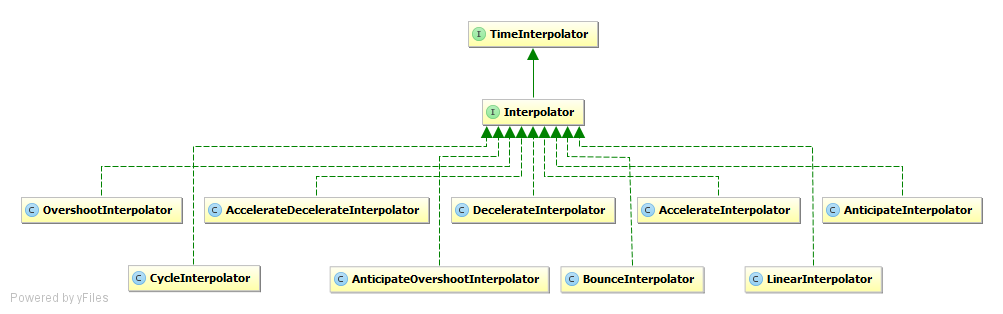
}Interpolador
Para tornar a animação não linear, você pode usar o Interpolator. Você pode verificar o vídeo de demonstração de vários efeitos do Interpolator aqui .