Barra de ação com SearchView
- Começando com
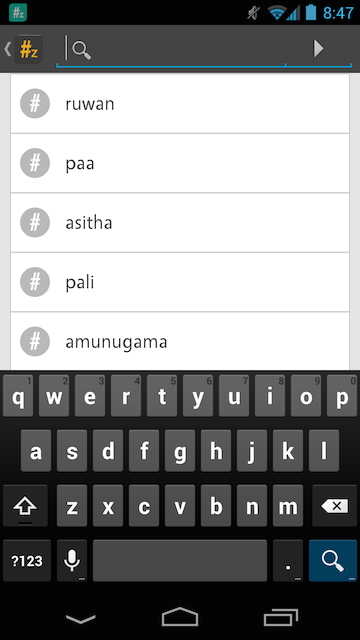
Android 3.0, o Android suporta adicionarSearchViewwidget à sua barra de ação. Esta visualização de pesquisa pode ser usada para pesquisar o conteúdo em uma visualização de lista
Mais informações sobre SearchView
http://developer.android.com/training/search/setup.html
- A seguir estão as etapas de implementação da exibição de lista pesquisável
Adicionar menu de pesquisa
Crie um arquivo de recurso de menu com
searchitem de menu (ao clicar nosearchitem de menu, o widget de pesquisa aparecerá na barra de ação)A seguir está um exemplo de recurso de menu que criei (
res/menu/search_menu.xml)
<?xml version="1.0" encoding="utf-8"?>
<menu >="http://schemas.android.com/apk/res/android">
<item android:id="@+id/search"
android:title="Search"
android:icon="@drawable/search"
android:showAsAction="collapseActionView|ifRoom"
android:actionViewClass="android.widget.SearchView" />
</menu>- No item de menu acima o
collapseActionViewatributo permite que vocêSearchViewse expanda para ocupar toda a barra de ação e se recolher de volta a um item de barra de ação normal quando não estiver em uso
Criar configuração pesquisável
Searchable Configurationdefine comoSearchViewse comportaPrecisa defini-lo em um xml ( ). A seguir está um exemplo de arquivo de configuração pesquisável
res/xml/searchable.xml
<?xml version="1.0" encoding="utf-8"?>
<searchable
>="http://schemas.android.com/apk/res/android"
android:label="@string/app_name"
android:hint="Search friend">
</searchable>- Em seguida, adicione este elemento em uma atividade relevante com
<meta-data>tag
<activity
android:name=".ui.FriendListActivity"
android:screenOrientation="portrait"
android:configChanges="orientation"
android:theme="@style/Theme.Yello"
android:windowSoftInputMode="stateHidden"
android:launchMode="singleTask"
android:parentActivityName=".ui.SensorDetailsActivity">
<meta-data
android:name="android.app.searchable"
android:resource="@xml/searchable">
</meta-data>
</activity>- Em meu cenário Eu vou adicionar
SearchViewaFriendListActivity
Adicionar menu e configuração pesquisável à atividade
- Associe a configuração pesquisável ao SearchView na classe de atividade
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.search_menu, menu);
SearchManager searchManager = (SearchManager)
getSystemService(Context.SEARCH_SERVICE);
searchMenuItem = menu.findItem(R.id.search);
searchView = (SearchView) searchMenuItem.getActionView();
searchView.setSearchableInfo(searchManager.
getSearchableInfo(getComponentName()));
searchView.setSubmitButtonEnabled(true);
searchView.setOnQueryTextListener(this);
return true;
}- Agora, o SearchView adicionado à atividade. Mas ainda a funcionalidade de pesquisa não funciona

Adicionar funcionalidade de pesquisa
- Implementar em atividade, precisa substituir dois novos métodos agora
SearchView.OnQueryTextListener
public boolean onQueryTextSubmit(String query)
public boolean onQueryTextChange(String newText)- Esta interface escuta eventos de mudança de texto em
SearchView
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
friendListAdapter.getFilter().filter(newText);
return true;
}Aqui, a
onQueryTextChangefunção faz a filtragem com o adaptador de lista. Para fazer a filtragem, o adaptador precisa implementar aFilterableinterfaceA seguir está a implementação completa da atividade de lista (
FriendListActivity)
https://github.com/erangaeb/dev-notes/blob/master/android-search-list/FriendListActivity.java
Adaptador filtrável
Em meu cenário, usei
BaseAdaptercom a implementação deFilterableinterfaceA seguir está a implementação da minha classe do adaptador (
FriendListAdapter)
https://github.com/erangaeb/dev-notes/blob/master/android-search-list/FriendListAdapter.java
Aqui eu defini uma
Filterclasse personalizadaFriendFilterpara fazer a filtragem, estou filtrando a lista de acordo com anameentrada emSearchViewEu defini duas listas de matrizes aqui. Um para exibição em lista e outro para filtragem (lista original)
// original list, filtering do with this list
private ArrayList<User> friendList;
// filtered list construct by filtering the friendList
// it uses to create the list view
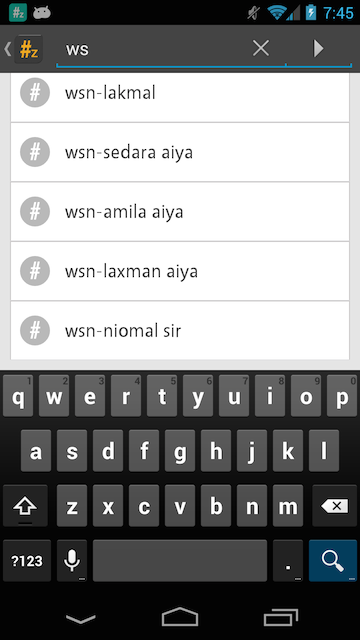
private ArrayList<User> filteredList;- A funcionalidade de pesquisa está funcionando agora. A seguir está um exemplo de saída de lista de pesquisa

Recolher a barra de ação SearchView programaticamente
No meu cenário, quando o item da lista clica, navego para uma nova atividade
ShareActivityAo navegar, estou recolhendo o SearchView se estiver visível
private void handelListItemClick(User user) {
// close search view if its visible
if (searchView.isShown()) {
searchMenuItem.collapseActionView();
searchView.setQuery("", false);
}
// pass selected user and sensor to share activity
Intent intent = new Intent(this, ShareActivity.class);
intent.putExtra("com.score.senzors.pojos.User", user);
this.startActivity(intent);
this.overridePendingTransition(R.anim.right_in, R.anim.stay_in);
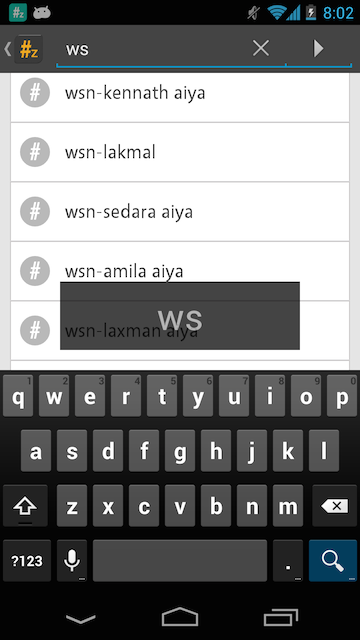
}Adicionar texto pop-up de visualização de pesquisa durante a pesquisa
- Primeiro habilite a filtragem na exibição de lista
friendListView.setTextFilterEnabled(true);- Modifique a
onQueryTextChangefunção como abaixo
@Override
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)) {
friendListView.clearTextFilter();
}
else {
friendListView.setFilterText(newText.toString());
}
return true;
}- Agora o pop-up da visualização de pesquisa ficará visível durante a pesquisa. Na verdade, exibe o texto que digitar
SearchView

Código-fonte completo
https://github.com/erangaeb/dev-notes/tree/master/android-search-list