No momento, estou adicionando os últimos retoques a um aplicativo de gerenciamento de fluxo de vendas fácil de usar para a incrível equipe por trás do LeasingSH.ro .
Procuramos vários aplicativos na Google Chrome Store (e gostamos especialmente do pipedrive) … mas no final decidimos “lançar o nosso próprio”, já que nenhum deles estava fazendo exatamente o que precisávamos (e nem todos os nossos pessoal fala inglês :-P).
Estou muito feliz usando Backbone.js e Bootstrap no cliente e Express / Node.js com Mongoose & MongoDB no servidor.
A maior parte do código é escrita em ICS / CoffeeScript; Também estou usando visualizações Jade (no lado do cliente e do servidor) e pré-processador Stylus CSS.
Tudo é embalado em conjunto e compactado com ASPAX , o simples empacotador de ativos Node.js.
Isso também foi um pouco como um experimento para mim, mas cheguei à conclusão de que, usando as “ferramentas” certas e uma abordagem ágil, um único desenvolvedor de pilha completa experiente pode obter uma solução funcional como esta pronta em menos mais de duas semanas …
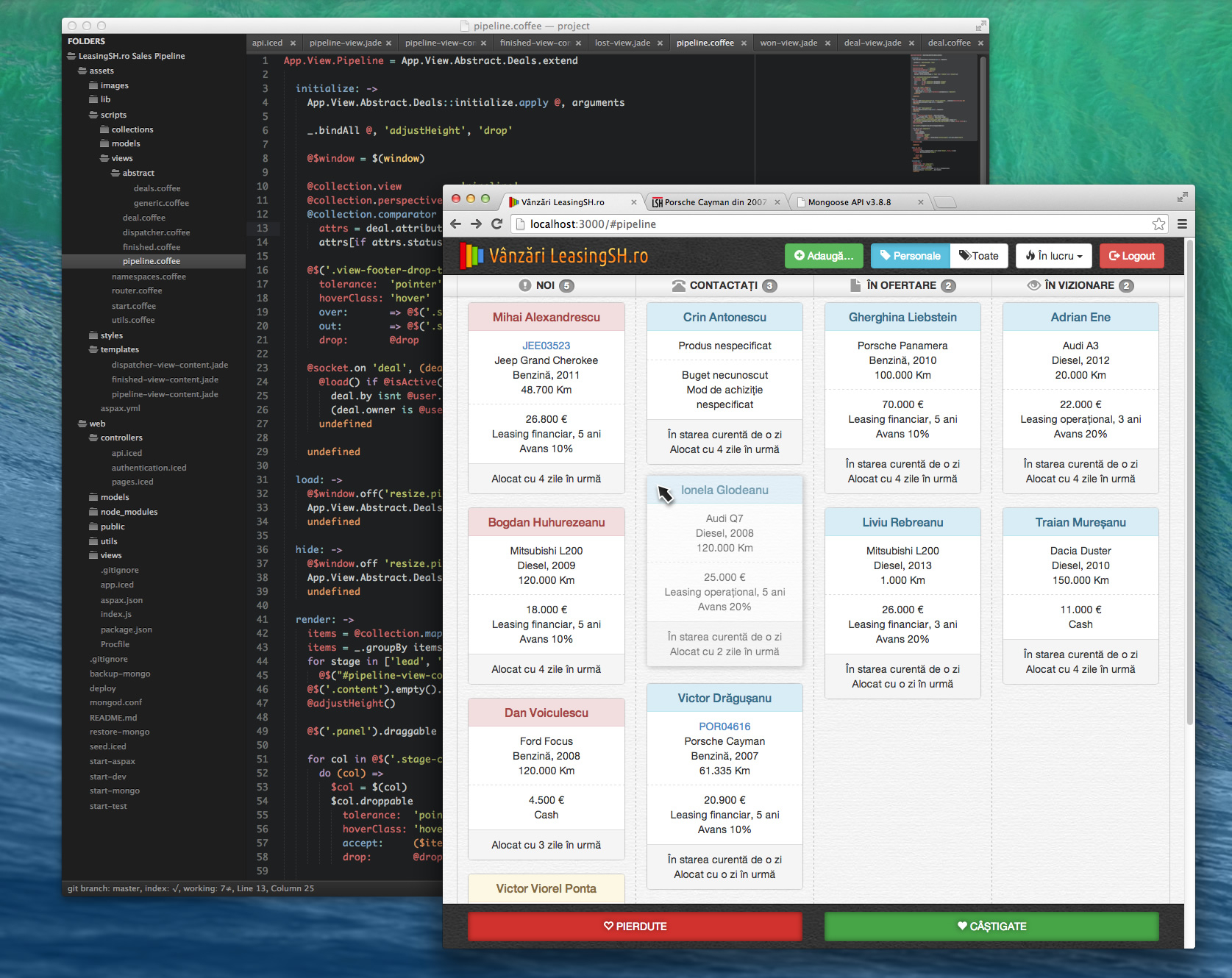
Aqui está uma captura de tela do WIP (desculpe, a IU está em romeno :-P) mostrando um “acordo” sendo arrastado e solto de um estágio para outro: