Quer criar um site responsivo com imagens responsivas hoje, garantindo que o navegador busque apenas uma imagem por foto, na resolução perfeita para a tela do usuário?
A picturetag é perfeita para esse propósito, mas ainda não é compatível com todos os navegadores. Você pode esperar até que todos os navegadores antigos desapareçam do local ou pode usá-lo junto com o picturepolyfill, picturePolyfill 2 .
PicturePolyfill 2 é uma imagens responsivas aproximar que você pode usar hoje que usa o verdadeiro pictureelemento juntamente com crianças sourceelementos com media, srce srcsetatributos.
DEMO
vantagens de picturePolyfill
PicturePolyfill é rápido e fácil de usar porque:
- markup & go : ele usa a marca de imagem, fácil de marcar e à prova de futuro
- desempenho de carregamento : ele exibe apenas uma imagem para os usuários do seu site, sem solicitações duplas de HTTP
- desempenho de computação : é projetado e codificado tendo o desempenho em mente. Por exemplo, ele não é executado enquanto um redimensionamento suave (animado ou arrastado manualmente) do navegador está em andamento (evitando a análise DOM inútil e solicitações HTTP inúteis para imagens de pontos de interrupção intermediários que o usuário pode não precisar) e armazena em cache os
sourcedados dos elementos - suporte para telas HD (Retina) facilmente feitas através do
srcsetatributo desourcetags
Diferenças com preenchimento de imagem
picturePolyfill é melhor do que picturefill porque:
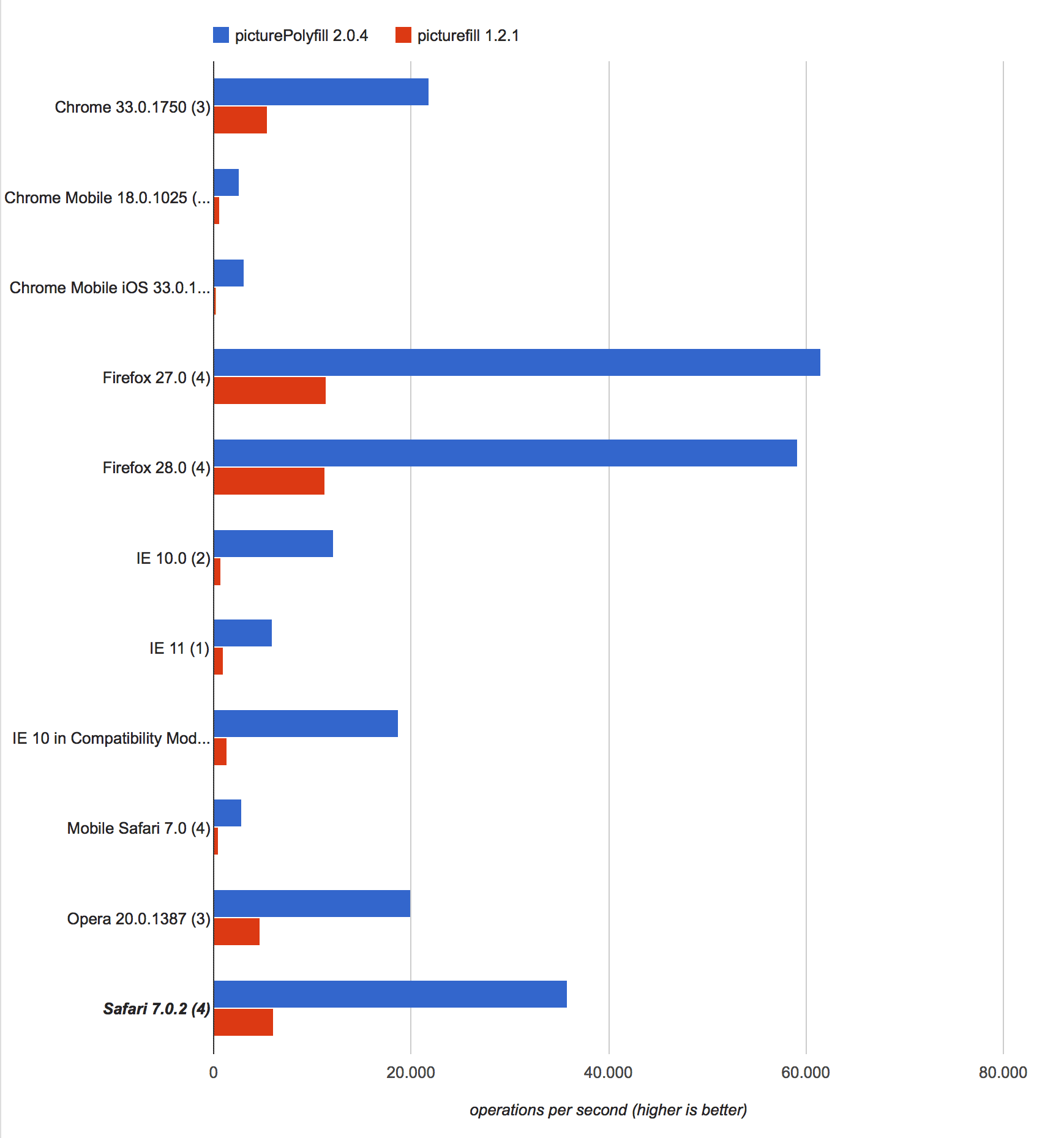
- é 15x mais rápido no IE 10, 8x mais rápido no Safari móvel, 6x mais rápido no Firefox e Safari, 4x mais rápido no Chrome e Opera, consulte o teste de desempenho
- ele usa a marcação real
picture - dá a você a capacidade de escolher uma imagem padrão que você deseja mostrar na área de trabalho do Internet Explorer, sem a necessidade de adicionar qualquer comentário
Aqui estão os resultados do teste de desempenho:

Padrão de marcação e explicação
Com suporte a imagens HD (Retina)
Para suportar imagens HD (Retina), marque suas imagens responsivas assim.
<picture data-alt="A beautiful responsive image" data-default-src="img/1440x1440.gif">
<source srcset="img/480x480.gif, img/480x480x2.gif 2x"/>
<source srcset="img/768x768.gif, img/768x768x2.gif 2x" media="(min-width: 481px)"/>
<source srcset="img/1440x1440.gif, img/1440x1440x2.gif 2x" media="(min-width: 1025px)"/>
<source srcset="img/1920x1920.gif, img/1920x1920x2.gif 2x" media="(min-width: 1441px)"/>
<noscript>
<img src="img/768x768.gif" alt="A beautiful responsive image"/>
</noscript>
</picture>Sem suporte para HD (Retina)
Se você não precisa suportar imagens HD (Retina), pode marcar suas imagens responsivas assim.
<picture data-alt="A beautiful responsive image" data-default-src="img/1440x1440.gif">
<source src="img/480x480.gif"/>
<source src="img/768x768.gif" media="(min-width: 481px)"/>
<source src="img/1440x1440.gif" media="(min-width: 1025px)"/>
<source src="img/1920x1920.gif" media="(min-width: 1441px)"/>
<noscript>
<img src="img/768x768.gif" alt="A beautiful responsive image"/>
</noscript>
</picture>Notas sobre a marcação
picturetag:
* attribute: o URL da imagem que você deseja carregar no IE Desktop <10. * attribute: o texto alternativo que será definido na tagdata-default-srcdata-altimg
sourcetags:
* mediaattribute: qualquer consulta de mídia, mas é aconselhável usar uma consulta de mídia para seguir a abordagem “mobile first”. * attribute: o URL da imagem no * atributo correspondente : URLs separados por vírgulas e escala no correspondente , por exemplomin-widthsrcmediasrcsetmediaimg/768x768.gif, img/768x768x2.gif 2x
noscripttag:
* Isso deve envolver a imagem reserva para ambientes não JavaScript e mecanismos de pesquisa. Você pode evitar envolver a imgtag noscript, mas isso fará com que os navegadores busquem a imagem reserva durante o carregamento da página, causando sobrecarga desnecessária.
Como o imgé anexado e atualizado
As pesquisas script no sourcetags e seleciona a correspondência últimos media‘s srcou srcset. Quando encontrado, picturePolyfill irá gerar um imgelemento dentro da picturetag, com os atributos srce correspondentes alt.
O img‘s srcatributo é então atualizado no redimensionamento do navegador (veja o desempenho de computação seção acima para ler sobre o desempenho no redimensionamento do navegador).
Ferramenta de dimensionamento / corte do lado do servidor
Imagens responsivas podem ser bastante complicadas de serem veiculadas em seu site se você precisar: pré-dimensioná-las em muitas resoluções diferentes; nomeie-os; e talvez altere seu tamanho ao desenvolver uma nova versão do seu site.
Portanto, é uma boa prática ter um serviço de dimensionamento de imagem do lado do servidor (como pixtulate ) para dimensionar as imagens para você, na hora certa, começando com apenas uma imagem grande.
Se quiser usar um servidor de imagem, você pode codificar seu HTML da seguinte forma:
<picture data-alt="A beautiful responsive image" data-default-src="http://demo.api.pixtulate.com/demo/large-2.jpg?w=1440">
<source src="http://demo.api.pixtulate.com/demo/large-2.jpg?w=480"/>
<source src="http://demo.api.pixtulate.com/demo/large-2.jpg?w=512" media="(min-width: 481px)"/>
<source src="http://demo.api.pixtulate.com/demo/large-2.jpg?w=720" media="(min-width: 1025px)"/>
<source src="http://demo.api.pixtulate.com/demo/large-2.jpg?w=960" media="(min-width: 1441px)"/>
<noscript>
<img src="http://demo.api.pixtulate.com/demo/large-2.jpg?w=1440" alt="A beautiful responsive image"/>
</noscript>
</picture>Observe que você deve veicular imagens de resolução dupla (largura dupla e altura dupla) para telas HD / retina, como você pode ver na seção “Com suporte a imagens HD (Retina)” deste leiame.
Dê uma olhada na demonstração .
Instalação
Manualmente
- Baixe picturePolyfill do GitHub
- Incluir o arquivo minimizado no diretório do script do projeto
Usando caramanchão
Você pode instalar a versão mais recente de picturePolyfill usando o bower
bower install picturePolyfillInclusão
Para usar o picturePolyfill, basta incluir a tag do script no final do seu arquivo html, na headseção de suas HTMLpáginas, OU pouco antes do fechamento da bodytag.
Incluir o deferatributo na scripttag impedirá que o download do script bloqueie a renderização da página durante o andamento.
Na headseção
<html>
<head>
Your HEAD content
<script src="picturePolyfill.min.js" defer></script>
</head>
<body>
Your BODY content
</body>
</html>No final da seção do corpo
<html>
<head>
Your HEAD content
</head>
<body>
Your BODY content
<script src="picturePolyfill.min.js"></script>
</body>
</html>Execução
picturePolyfill é executado automaticamente no carregamento da página e no redimensionamento do navegador.
Chamadas AJAX
picturePolyfill é intencionalmente exposto ao espaço global, então você pode chamá-lo quando precisar.
Por exemplo, se sua chamada AJAX alterar uma parte do seu DOM, depois que seu novo DOM for injetado na página, basta chamar ou para fazer com que picturePolyfill analise apenas a parte alterada do DOM.window.picturePolyfill()window.picturePolyfill(theChangedElement)
Suporte de navegador
picturePolyfill oferece suporte a todos os navegadores modernos até o Internet Explorer 7 (não foi testado no IE6).
- Em navegadores modernos, Internet Explorer 10 e superior : as imagens serão carregadas dependendo da consulta de mídia correspondente
- No Internet Explorer 7 a 9 : o conteúdo do
data-default-srcatributo será usado para fazer referência à fonte da imagem.
Tamanho e entrega
Atualmente, picturePolyfill.jscompacta para cerca de 910 bytes (~ 0,88kb) após minify e gzip. Para minimizar, você pode tentar estas ferramentas online: Uglify , Yahoo Compressor ou Closure Compiler . Sirva com compactação gzip.