Objetivo
O guia passo a passo mais simples de JavaScript com código de trabalho completo (<15 linhas) para criar um botão de inicialização de login social para o Google em qualquer página da web com OAuth.io
Resultado

Código Totalmente Funcional
Para demonstrar a simplicidade desta solução, vamos dar uma olhada no código final que criamos. Você pode experimentar o código instantaneamente aqui: https://tome.oauth.io/providers/google/get-user-info
HTML
<a id="google-button" class="btn btn-block btn-social btn-google">
<i class="fa fa-google"></i> Sign in with Google
</a>CSS
Nenhum
JS
$('#google-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for oauth
OAuth.popup('google').then(google => {
console.log('google:',google);
// Retrieves user data from oauth provider
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
google.me().then(data => {
console.log('me data:', data);
alert('Google says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
});
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
google.get('/plus/v1/people/me').then(data => {
console.log('self data:', data);
})
});
})Fontes externas
* OAuth.io: https://oauth.io
* jQuery: https://code.jquery.com/jquery-3.2.1.min.js
* oauth.io JS: https://cdn.rawgit.com/ oauth-io / oauth-js / c5af4519 / dist / oauth.js
* Bootstrap: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css
* Font-Aweseome: https: // maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
* Bootstrap-social: https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/ bootstrap-social.min.css
Passos Gerais
- Criar aplicativo do Google
- Criar conta OAuth.io
- Vincule as chaves do Google app à conta oauth.io
- Crie um botão de login social em HTML / CSS / JS com a chave de aplicativo oauth.io
1. Crie o aplicativo Google
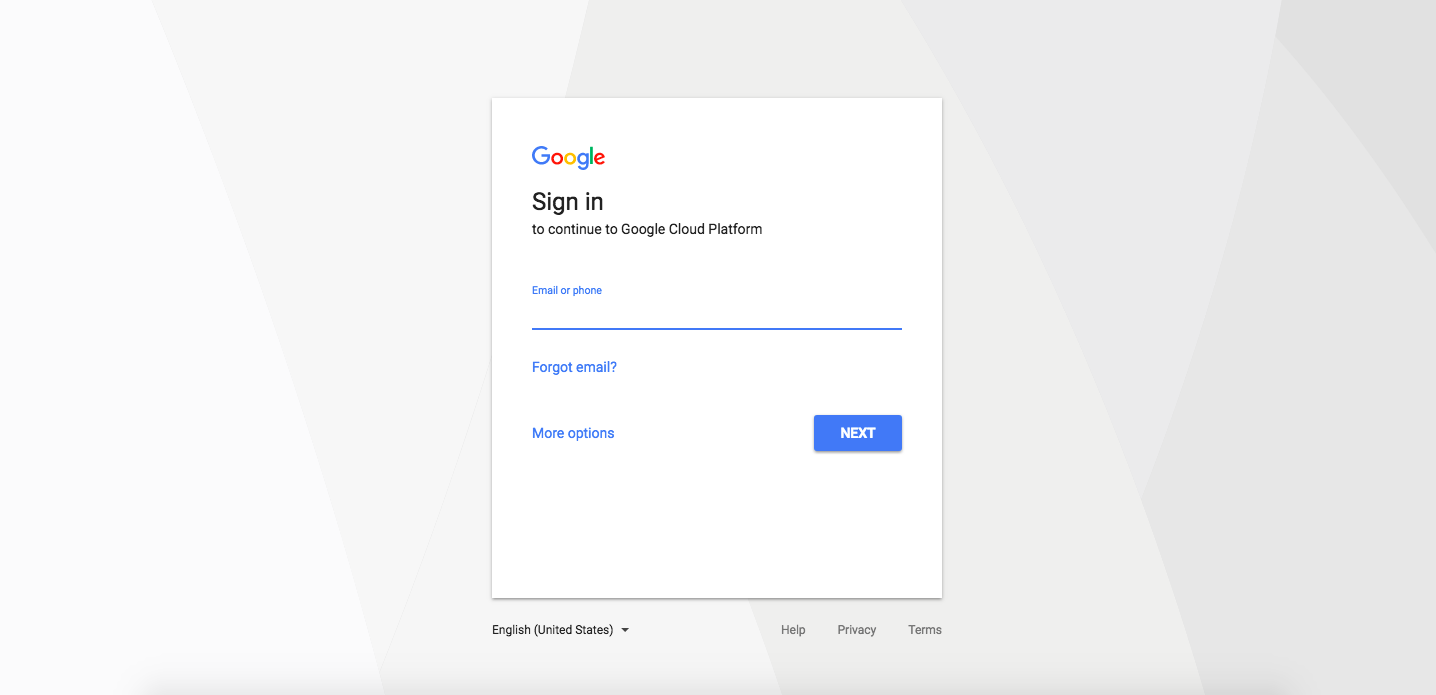
Acesse https://console.developers.google.com e faça login ou crie uma nova conta.

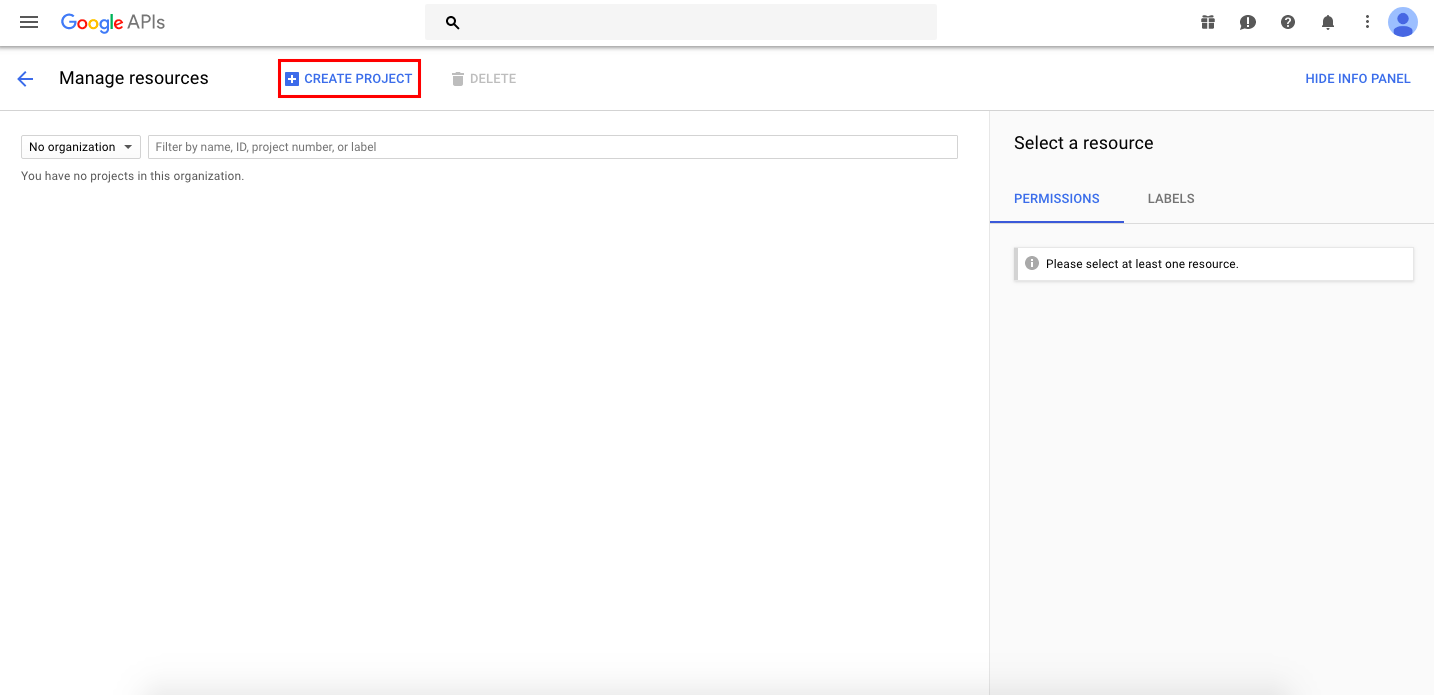
Clique em ‘Criar Projeto’ no canto superior esquerdo.

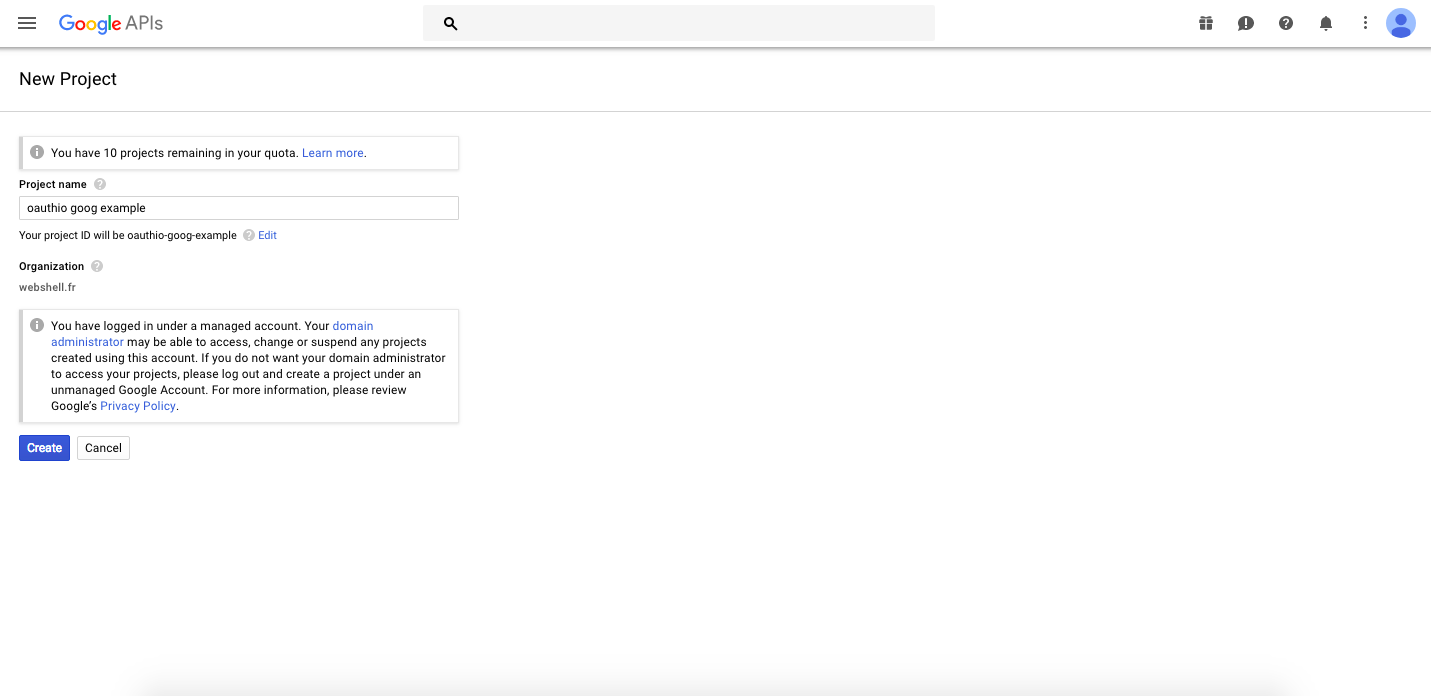
Nomeie seu projeto e clique em ‘Criar’

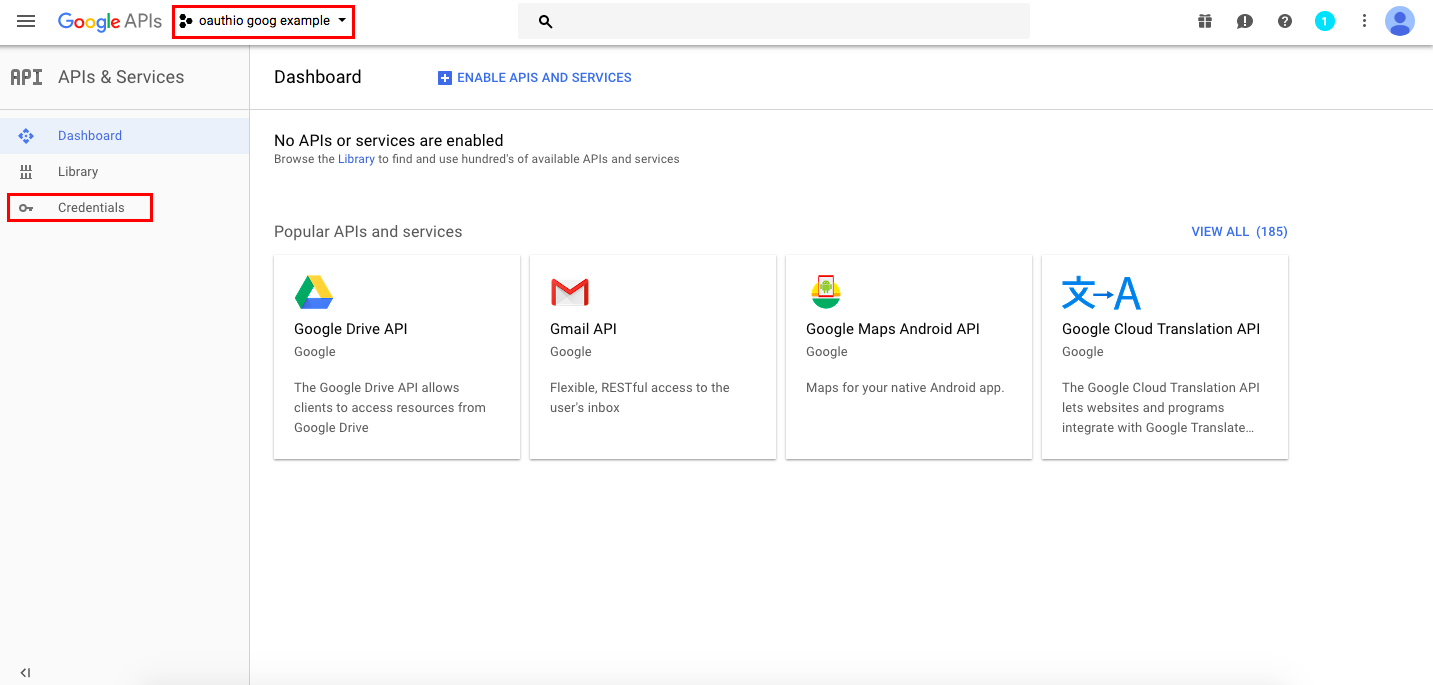
Verifique se você está no projeto que acabou de criar e clique em ‘Credenciais’

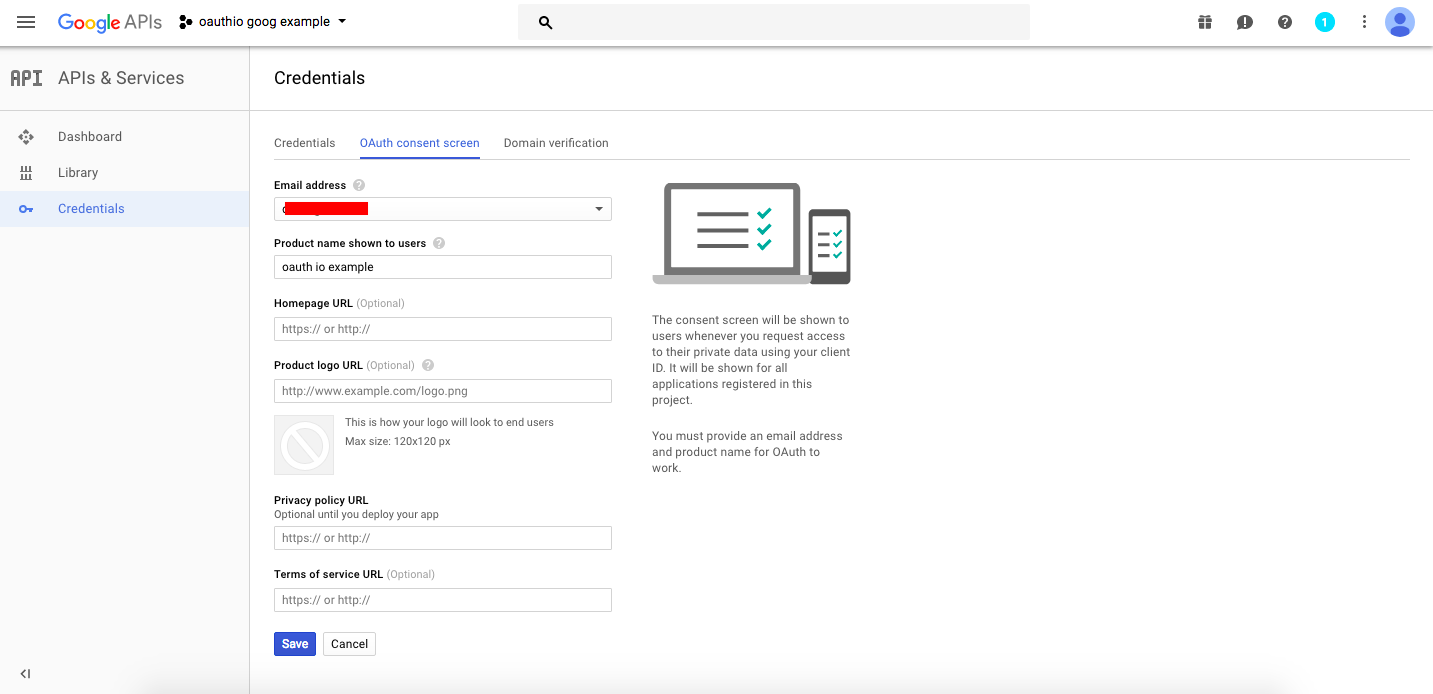
Selecione a tela de consentimento OAuth e insira o endereço de e-mail e o nome do produto. Clique em Salvar.

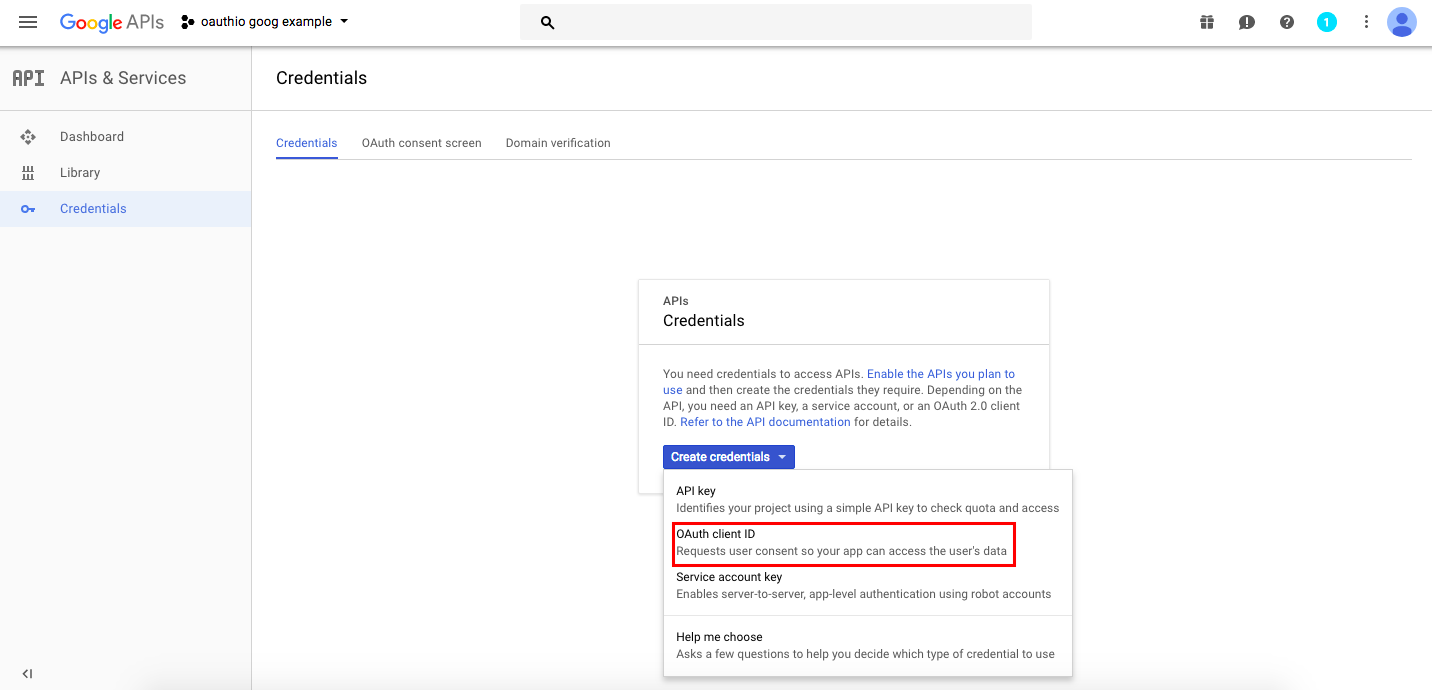
Clique na guia Credenciais e, em seguida, clique em ‘Criar credenciais’ e selecione ‘ID do cliente OAuth’ no menu suspenso.

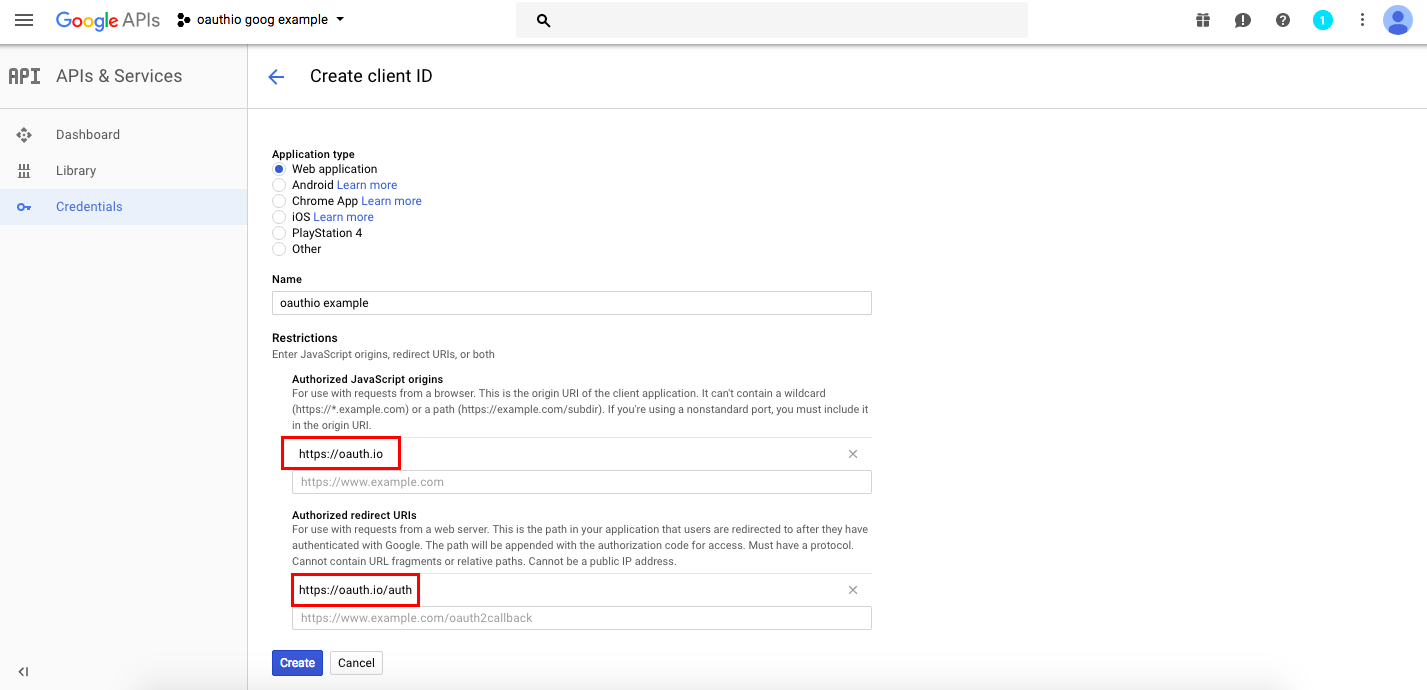
Selecione ‘Web application’ e digite https://oauth.io e https://oauth.io/auth para ‘Authorized JavaScript origins’ e Authorized redirect URLs, respectivamente. Clique em Criar.

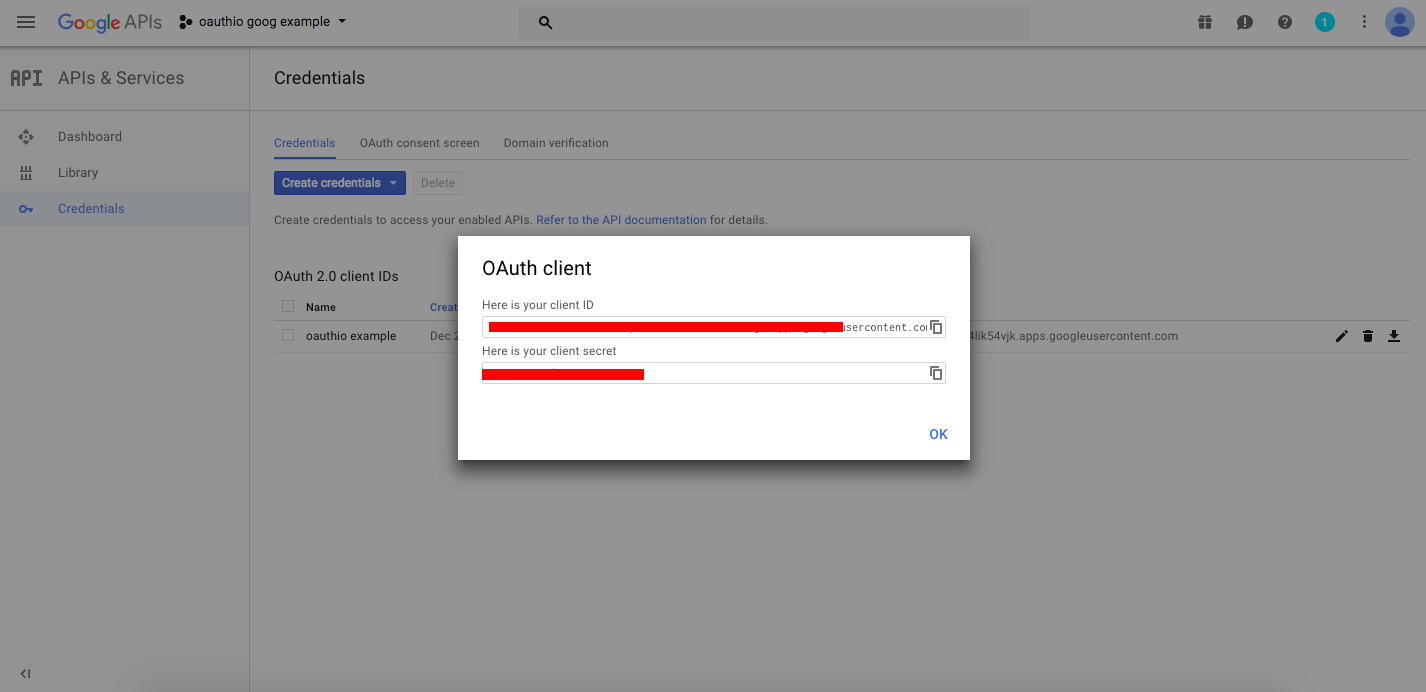
Agora você tem seu ID de cliente e segredo do cliente, que adicionará ao painel OAuth.io.

2. Crie uma conta oauth.io
Crie uma conta em OAuth.io .

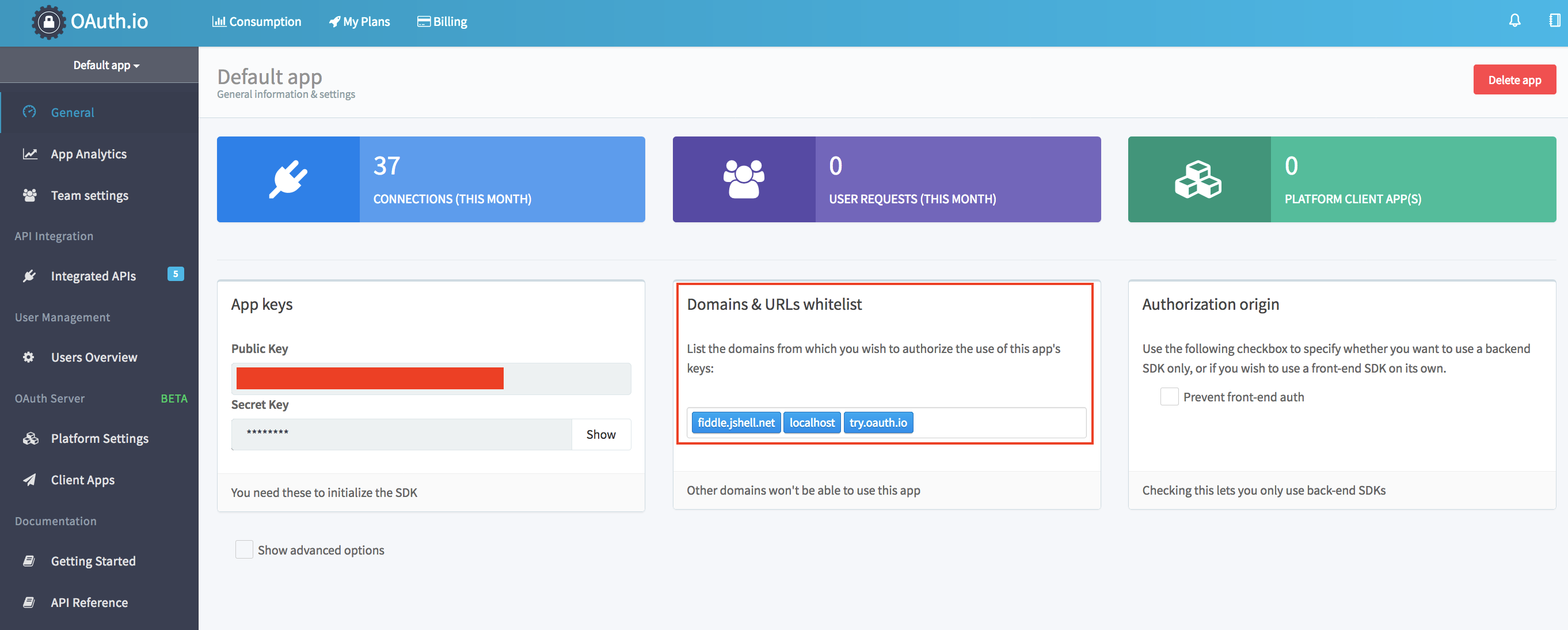
No painel principal, adicione o nome de domínio da página da web onde você colocará o botão de login social em ‘Domain & URL whitelist’

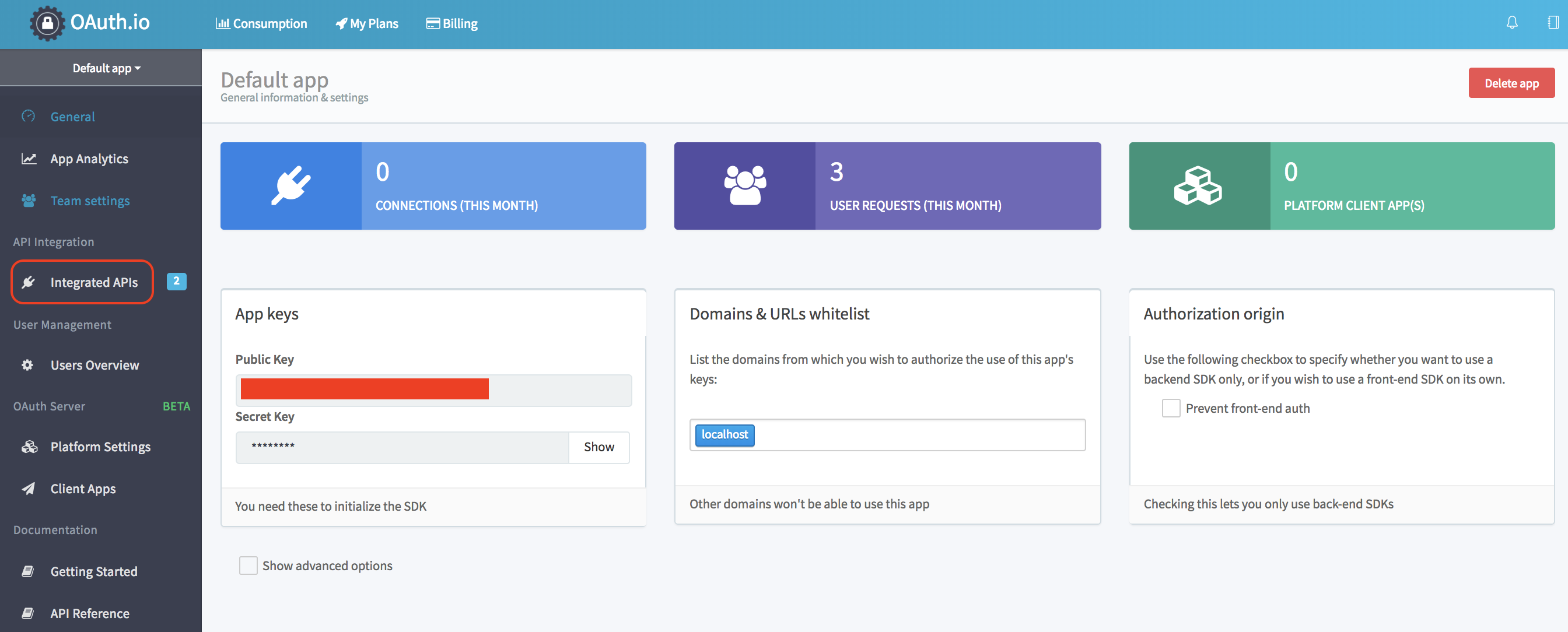
Clique em ‘APIs integradas’ no menu à esquerda.

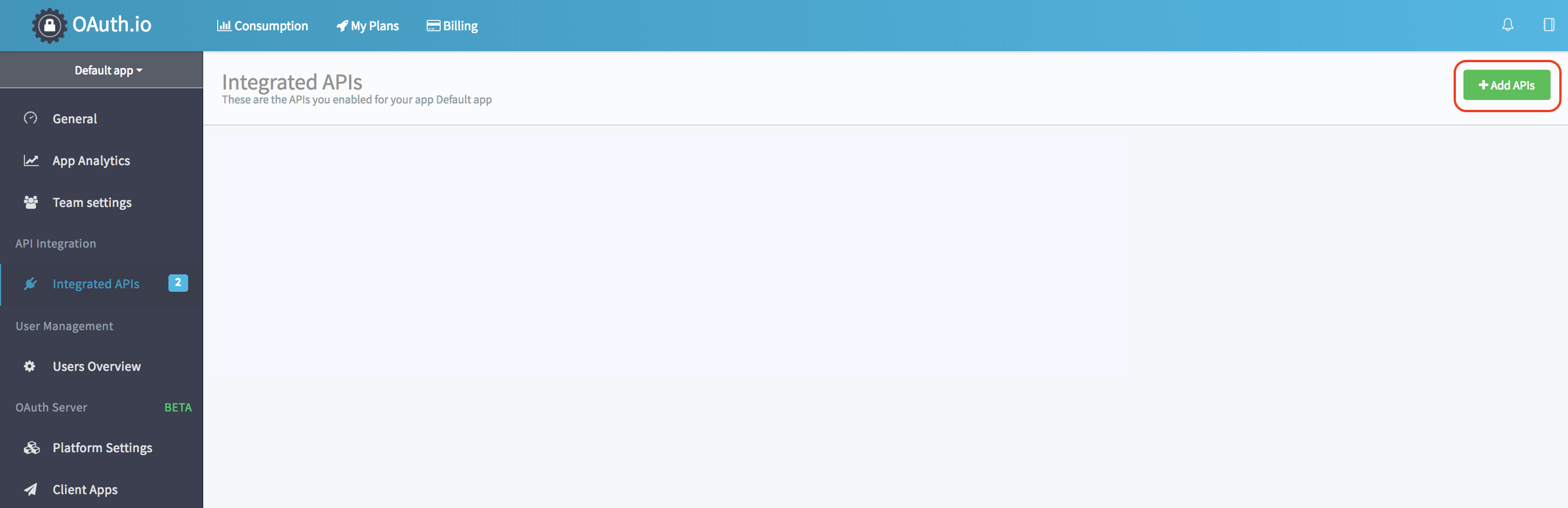
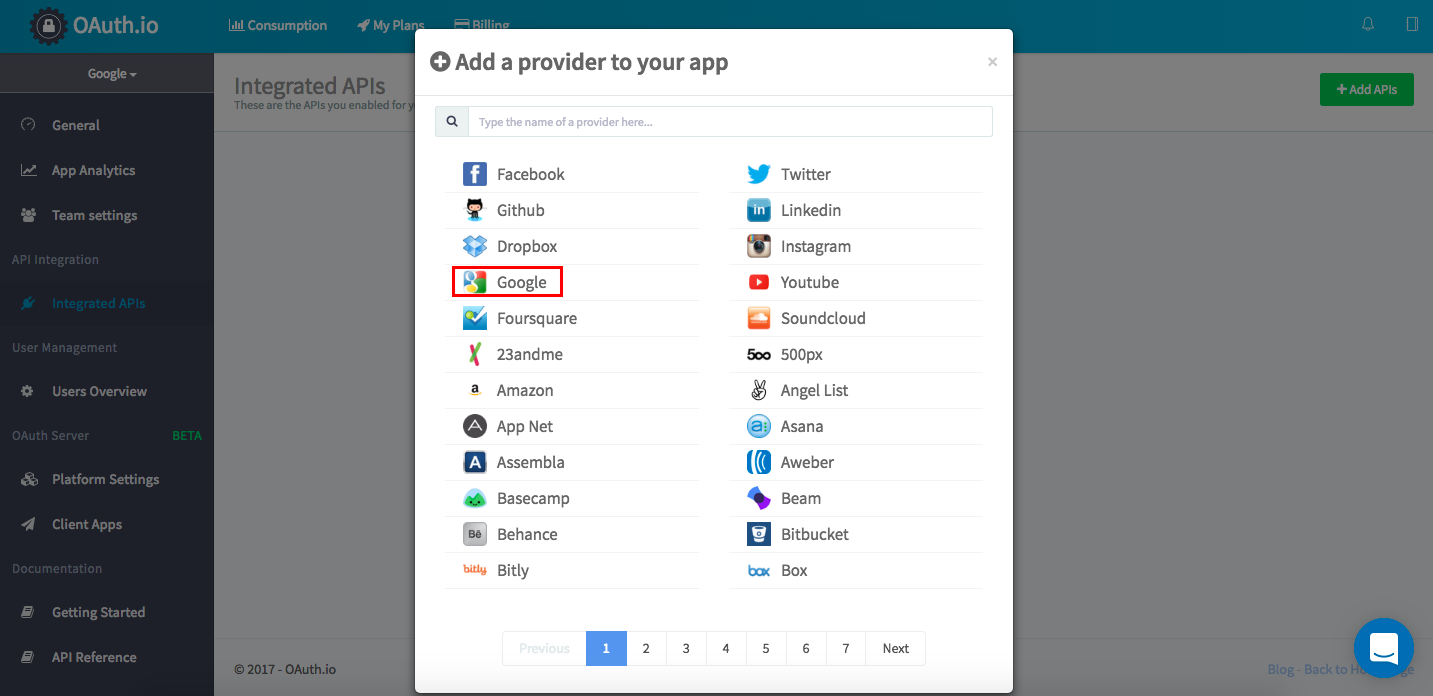
No painel ‘APIs de integração’, clique em ‘Adicionar APIs’.

Selecione ‘Google’ como o provedor OAuth que deseja adicionar.

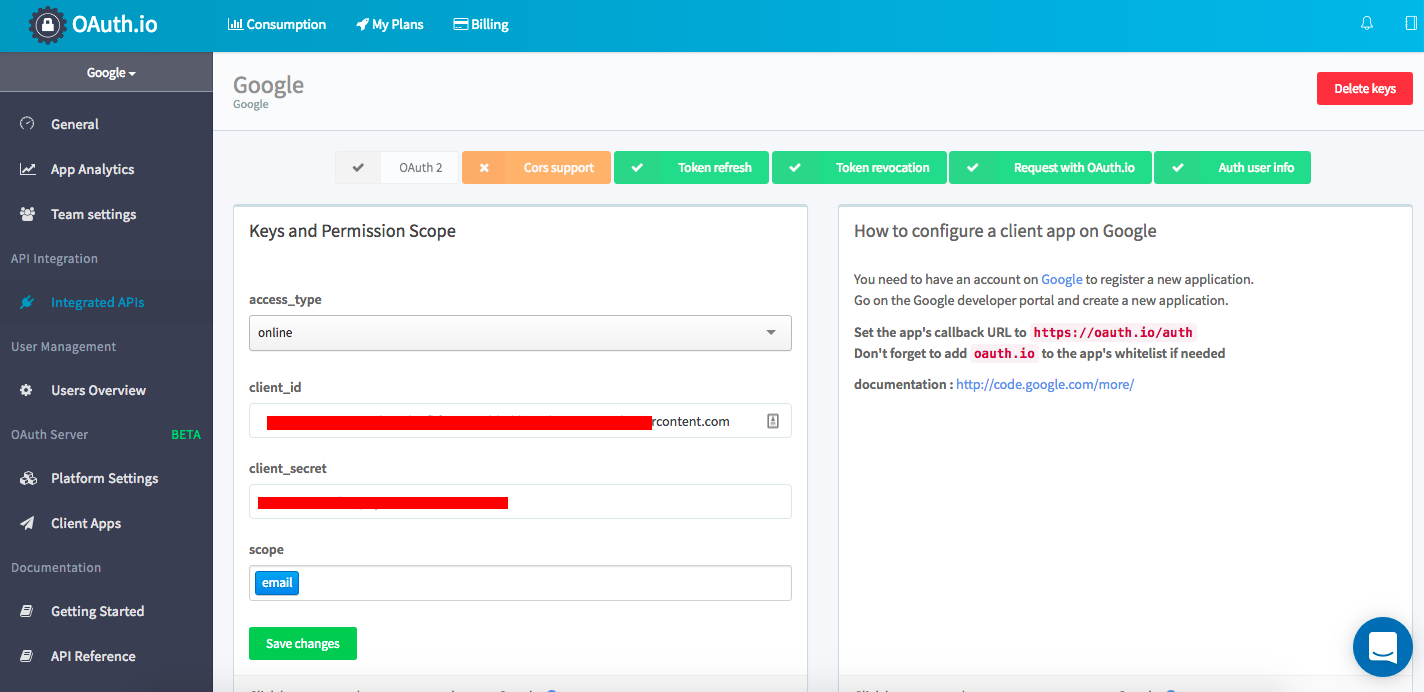
3. Vincule as chaves do Google app à conta oauth.io
Defina o tipo de acesso como ‘online’. Na página do Google app, copie o ‘ID do cliente’ e o ‘Segredo do cliente’ do Google que você anotou anteriormente nos campos ‘id do cliente ‘ e ‘client_secret’, respectivamente, selecione o escopo desejado e clique em ‘Salvar’.

Clique em ‘Try Auth’ para ver se você configurou oauth.io para acessar seu Google app corretamente.
4. Crie um botão de login social em HTML / CSS / JS com a chave de aplicativo oauth.io
Hospede o código abaixo em seu servidor. Se você ainda não tem um servidor, pode testar o código aqui: https://jsfiddle.net/a7Ljj18e/12/
<html>
<header>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css">
</header>
<body>
<a id="google-button" class="btn btn-block btn-social btn-google">
<i class="fa fa-google"></i> Sign in with google
</a>
<script>
$('#google-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for OAuth
OAuth.popup('google').then(google => {
console.log('google:',google);
// Retrieves user data from oauth provider
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
google.me().then(data => {
console.log('me data:', data);
alert('Google says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
});
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
google.get('/plus/v1/people/me').then(data => {
console.log('self data:', data);
})
});
})
</script>
</body>
</html>