Ao escrever um aplicativo da web simples ou prototipar algo, você pode querer uma maneira rápida e simples de armazenar, editar e recuperar dados.
Digamos que você escreva um blog simples e não queira construir um back-end para escrever, editar e armazenar suas postagens – mas deseja consumir convenientemente esses dados como JSON – então o Google Drive ajuda você com isso.
Etapa 1: crie uma planilha e publique-a na web
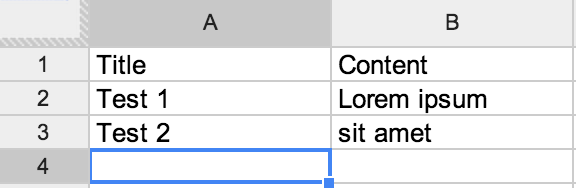
Continuando com o exemplo do blog, você pode querer criar uma planilha como esta:
Você pode então publicar o documento na web, escolhendo “Arquivo”> ”Publicar na web”.
Na metade inferior da caixa de diálogo de publicação, você pode ver um link para seus dados – mas ele apenas nos fornece HTML (tente alterar a saída de “html” para “json” – não funciona).
Copie a parte key = … (no meu exemplo é ) e coloque-a neste URL: em vez de “PUT-KEY-HERE”.0AtMEoZDi5-pedElCS1lrVnp0Yk1vbFdPaUlOc3F3a2chttps://spreadsheets.google.com/feeds/list/PUT-KEY-HERE/od6/public/values?alt=json-in-script&callback=
Para meu exemplo, o URL é . Ele não funciona diretamente no navegador, mas se você acrescentar algo, diga “x”, ao URL, ele exibe seus dados como JSONP .https://spreadsheets.google.com/feeds/list/0AtMEoZDi5-pedElCS1lrVnp0Yk1vbFdPaUlOc3F3a2c/od6/public/values?alt=json-in-script&callback=
Como alternativa, você pode obtê-lo como JSON puro (mas pode ser necessário executá-lo por meio de um proxy CORS, por exemplo cors.io ) com https://spreadsheets.google.com/feeds/list/PUT-KEY-HERE/od6 / public / values? alt = json
Agora, em seu aplicativo da web, você pode recuperar os dados e usá-los como quiser – por exemplo:
$.getJSON("http://cors.io/spreadsheets.google.com/feeds/list/0AtMEoZDi5-pedElCS1lrVnp0Yk1vbFdPaUlOc3F3a2c/od6/public/values?alt=json", function(data) {
//first row "title" column
console.log(data.feed.entry[0]['gsx$title']['$t']);
});