O Problema: Queremos que os recursos no dom tenham uma de 3 cores e queremos que essa cor seja determinada pelos dados.
A Solução: Insira uma string, que por acaso é um nome de classe, na classe CSS no HTML usando Angular.
Nossa abordagem…
O HTML:
No div para o subcabeçalho, fazemos uma chamada de função.
<div class="entry-subheader-box {{ journalEntry.getAcceleration() }}">Depois que a mágica acontece, se você inspecionar o código com as ferramentas do desenvolvedor, o código lê:
<div class="entry-subheader-box acceleration-neutral">Vejo? “Aceleração neutra” é alimentado na classe, ao lado de “caixa de entrada-sub-cabeçalho”, que é o estilo do div (sem incluir a cor, que é definida por “aceleração”).
O JS:
A aceleração é um campo em nosso banco de dados. Então, aqui temos uma função que verifica this.acceleration para um valor: -1, 0 ou 1. Quando a aceleração === 1, uma string chamada “aceleração positiva” é retornada, e assim por diante para -1 e 0. Então, se você verificar nossa folha de estilo, verá que temos uma regra CSS / LESS para cada uma dessas strings.
getAcceleration: function() {
if(!this.acceleration) {
return "acceleration-neutral";
}
if(this.acceleration === 1) {
return "acceleration-positive";
}
else if(this.acceleration === -1) {
return "acceleration-negative";
}
else {
return "acceleration-neutral";
}
},Primeiro, apenas para maior clareza, mostrarei como definimos as cores em nosso CSS usando variáveis LESS, de modo que quando você chegar à folha de estilo não ficará confuso sobre ver palavras em vez de códigos HEX.
Variables.less:
/**
* Acceleration
*/
@acceleration-up: #8dc65f;
@acceleration-up-lighter: #c8e4b2;
@acceleration-mid: #d1cfe9;
@acceleration-mid-lighter: #e9e8f4;
@acceleration-down: #d52134;
@acceleration-down-lighter: #ea8a94;Folha de estilo:
Aqui na folha de estilo, definimos as cores para aceleração positiva, negativa e neutra. Quando nosso JS envia uma string para o HTML, a regra de classe é aplicada e obtemos a cor desejada!
/**
* Acceleration colors
* see variables.less
*/
.acceleration-positive {
background: @acceleration-up;
color: @text-color-inverse;
}
.acceleration-positive-lighter {
background: @acceleration-up-lighter;
}
.acceleration-negative {
background: @acceleration-down;
color: @text-color-inverse;
}
.acceleration-negative-lighter {
background: @acceleration-down-lighter;
}
.acceleration-neutral {
background: @acceleration-mid;
}
.acceleration-neutral-lighter {
background: @acceleration-mid-lighter;
}
.mode-icon.acceleration-positive-lighter i:before {
background: @acceleration-up;
}
.mode-icon.acceleration-negative-lighter i:before {
background: @acceleration-down;
}
.mode-icon.acceleration-neutral-lighter i:before {
background: @acceleration-mid;
}
/**
* End Acceleration header in journal entry
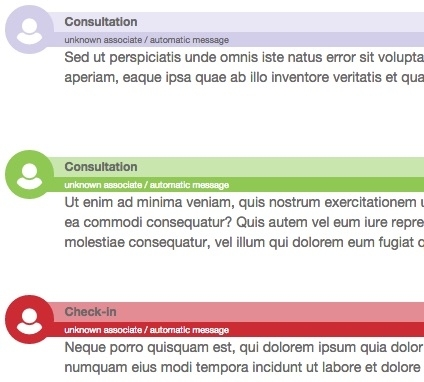
*/O resultado:
Aqui está o resultado final, mostrando coloração neutra, positiva e negativa. Essas cores mudam instantaneamente com a vinculação de dados angular!