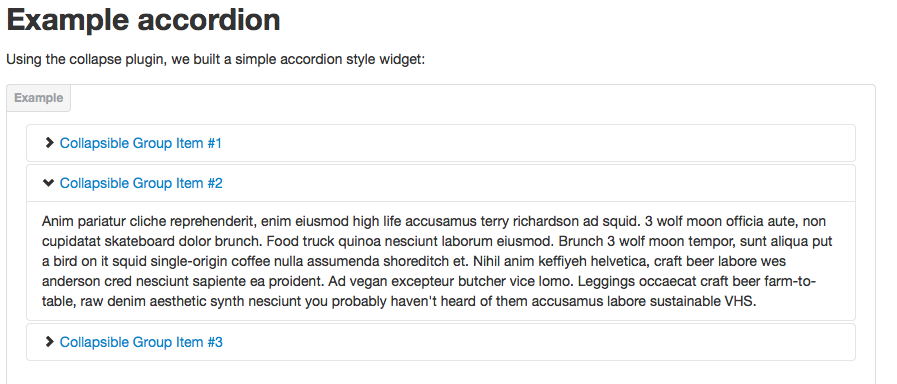
Os ícones que estou usando fazem parte de uma coleção incrível de fontes. Se você estiver usando bootstrap, altere-os para icon-chevron-down e icon-chevron-right.
A captura de tela mostra usando o chevron no site de bootstrap, então o código abaixo não corresponde 100% ao que você vê, mas essa é a ideia.
café:
$(".accordion").on "show hide", (e) ->
$(e.target).siblings(".accordion-heading").find(".accordion-toggle i").toggleClass "icon-caret-down icon-caret-right"haml:
%a.accordion-toggle{ "data-toggle" => "collapse", :href => "#blah"}
%h2
%i.icon-caret-down
Accordion Title
Respostas relacionadas:
Alterar o ponto de interrupção do Bootstrap NavBar