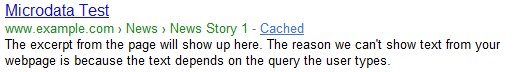
O HTML5 está fazendo muito pela semântica e um dos principais recursos que tenho implementado em muitos dos meus projetos são os microdados. Nesta dica, compartilharei como construir uma localização atual semântica que usa microdados HTML5. Sites que usam microdados para marcar sua localização atual também têm suas trilhas exibidas nos resultados de pesquisa do Google, como:

Marcar nosso breadcrumb é incrivelmente simples e nesta dica estarei fazendo uso do elemento da velha lista, pois a meu ver seu breadcrumb é uma lista ordenada e deve ser marcada como tal.
<ol class="breadcrumb">
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/" itemprop="url">
<span itemprop="title">Example.com</span>
</a>
</li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/news" itemprop="url">
<span itemprop="title">News</span>
</a>
</li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/news/news-story.1" itemprop="url">
<span itemprop="title">News Story 1</span>
</a>
</li>
</ol>Parece muito fácil, certo? Não vejo razão para não usar esse recurso hoje se o restante do seu site estiver usando HTML5. Tudo o que precisamos fazer é adicionar um pouco de estilo, mas isso é inteiramente por sua conta.